OAuth

Heb je wel eens gebruik gemaakt van een API van Twitter, Facebook of Google? Dan heb je waarschijnlijk te maken gehad OAuth, de technologie die je toestemming verleent om gebruik te maken van die API's.
Er zijn veel misverstanden over OAuth waardoor het vaak verkeerd begrepen wordt en er veel frictie ontstaat ontstaat tussen de API en de ontwikkelaar. Het is bijvoorbeeld niet ontworpen om enkel mee in te loggen, hoewel het daar wel veel voor gebruikt wordt. Deze week gaan we kijken naar het probleem van authoriseren en hoe OAuth dat oplost.
We gaan deze week oefenen met OAuth 2.0. Er is ook versie 1.0 en 1.0a die heel anders werken (hoewel ze qua concept wel gelijk zijn). Let altijd op met welke versie je te maken hebt, je kan een 2.0 client niet laten praten met een 1.0 server en vice versa.
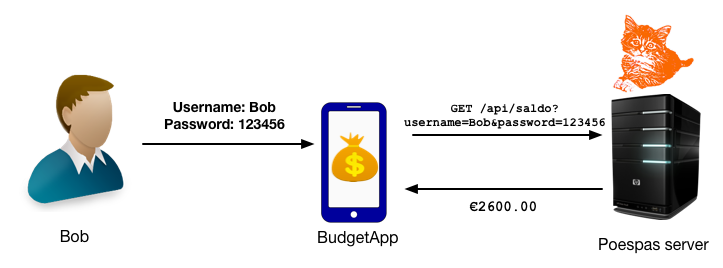
We nemen als voorbeeld de Poespas bank. Een simpele website waarmee gebruikers kunnen inloggen met een gebruikersnaam en wachtwoord. Als ze ingelogd zijn zien ze hun huidige saldo. De bank heeft een simpele API waarmee gebruikers hun saldo kunnen checken.
Simpele authenticatie
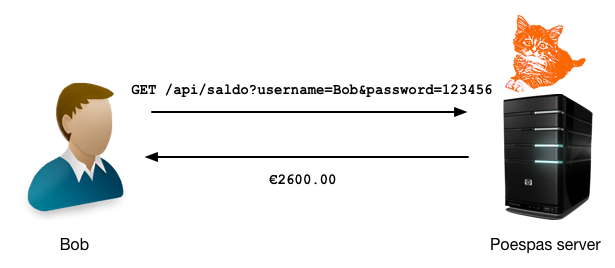
Een simpele manier om de saldo API te implementeren is om rechtstreeks je gebruikersnaam en wachtwoord mee te geven in de API request. De server checkt of de inloggegevens correct zijn en geeft de saldo informatie van die gebruiker terug. Uiteraard moet dit alles over een beveiligde verbinding gebeuren, maar als dat zo is is het in theorie een veilige oplossing.


Veel echte API's werkte vroeger op deze manier (vaak op basis van HTTP Authentication). En zolang alles over een beveiligde verbinding tussen de gebruiker en de server loopt is alles veilig. De problemen beginnen echter als een derde partij betrokken raakt bij onze API.
Een startup heeft de BudgetApp ontwikkelt, een nieuwe app die laat zien hoeveel saldo je per maand op je rekening hebt staan. Ze maken gebruik van de Poespas API om het saldo van de gebruiker op te halen. Maar om die API te kunnen gebruiken hebben ze de gebruikersnaam en het wachtwoord van de gebruiker nodig. Op hun inlogscherm vragen ze daarom om de inloggegevens zodat de app goed kan werken.

Het probleem met deze manier van authenticeren wordt nu snel duidelijk: de app krijgt de gebruikersnaam en wachtwoord van de gebruiker in handen. Daarmee kunnen ze niet alleen het saldo ophalen met de API. Maar ook alle andere dingen die de gebruiker kan zoals bijvoorbeeld inloggen, geld overschrijven en het wachtwoord veranderen.
Om deze situatie te voorkomen willen we een authorisatiesysteem waarbij de app wel een sleutel krijgt om de API te gebruiken, maar niet het wachtwoord van de gebruiker zelf. Dat moet strict geheim blijven.
Access tokens

OAuth lost dit probleem op door het concept van een access token. Een lange string waarmee je aangeeft dat een bepaalde gebruiker jou toestemming heeft gegeven om de API te mogen gebruiken. Deze token geef je bij elke aanroep van de API mee in een speciale 'Authorization' header, zodat de server deze kan verifiëren.
De app heeft nu niet meer de gebruikersnaam en wachtwoord van de gebruiker nodig, de access token is voor de bank een veilige manier om toegang tot de API te geven. En omdat een access token maar tijdelijk geldig is (vaak maar een uur) blijft de schade relatief beperkt als een hacker hier toegang tot krijgt.

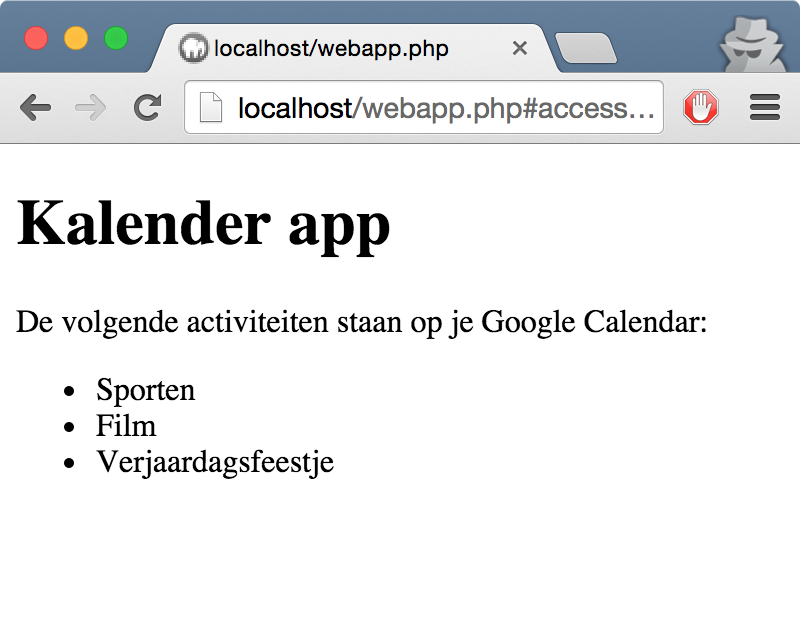
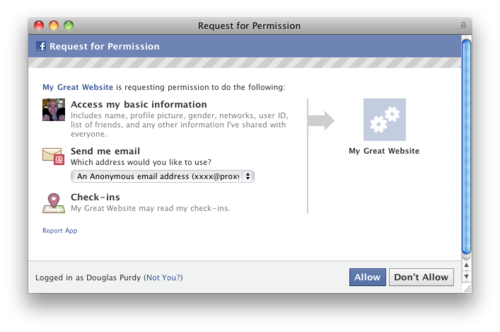
Access tokens kan je aanvragen door de gebruiker te sturen naar een speciale authorisatie pagina. Je hebt ze vast wel eens eerder gezien: de pagina's waar je moet inloggen en op 'Geef toestemming' moet klikken. Zodra je op die knop klikt wordt je weer teruggestuurd naar de oorspronkelijke app of webapplicatie met de access token in de URL.

Je kan ook een speciale authorisatie code terugkrijgen in plaats van een access token als je dat in een parameter aanzet. Deze kan je inwisselen voor een access token en een refresh token, een speciale token waarmee je nieuwe access tokens kan maken. Handig als je langer dan een uur van de API gebruik wil blijven maken. Met al die verschillende tokens gaan we oefenen in de opdrachten.
Opdrachten
Deze site heeft ook een API die te vinden is op: /api/hello. Die mag je uiteraard alleen gebruiken als je een access token hebt, als je gewoon op de link klikt krijg je een lege 403 pagina (Forbidden). We gaan alle stappen doorlopen om te komen tot de almachtige access token waarmee we de API kunnen aanroepen.
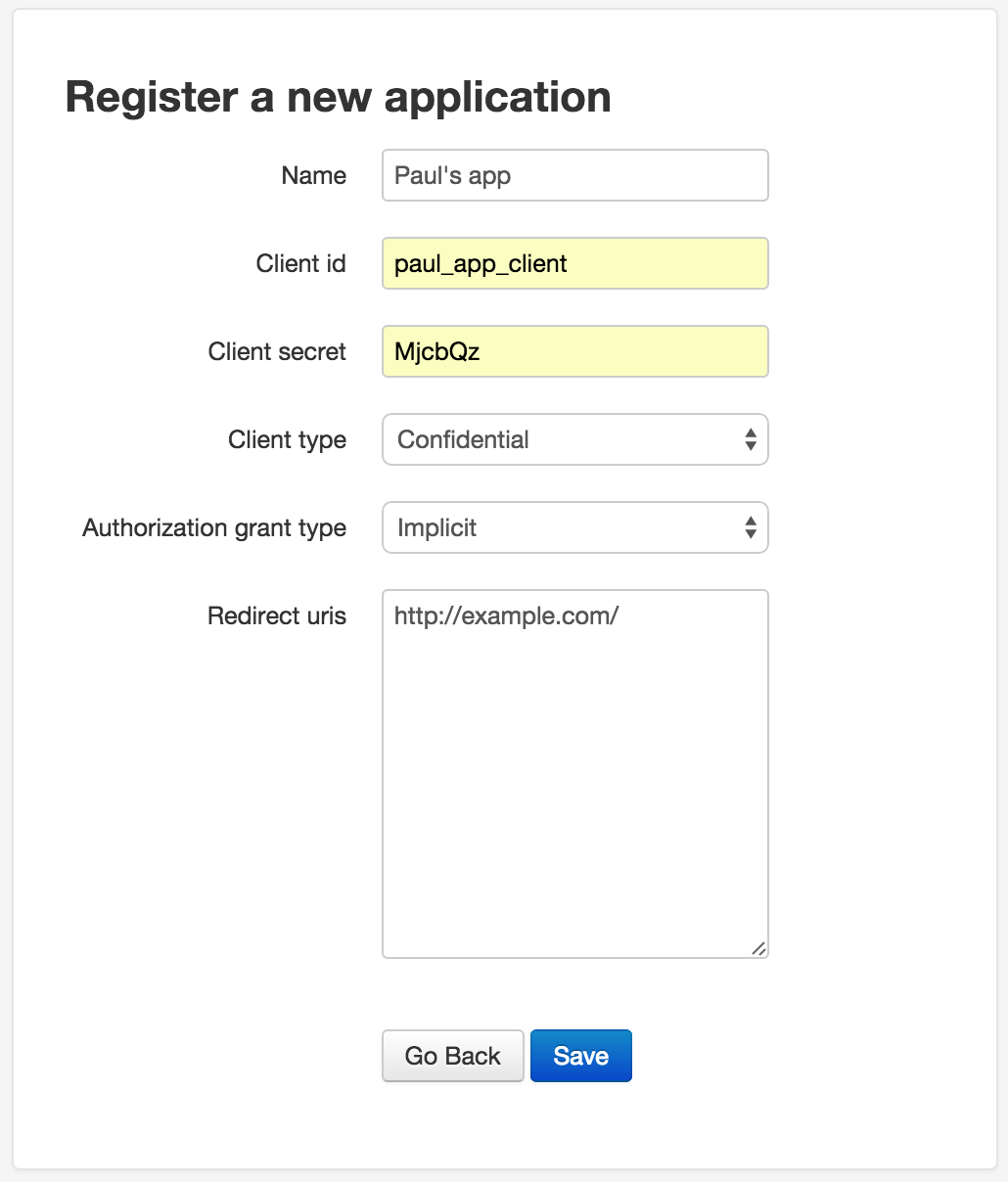
De eerste stap bij een OAuth provider is om een client aan te maken. Daarmee weet de server altijd wie het is die de API aanroep doet. Voor deze opdracht kan je die aanmaken op deze pagina. Maak je eigen applicatie met de volgende gegevens:
- Name: mag je zelf kiezen
- Client id: mag je zelf kiezen, maar moet wel uniek zijn
- Client secret: mag je zelf kiezen
- Client type: Confidential
- Authorization grant type: Implicit
- Redirect uris: http://example.com/ (mag ook een eigen URL zijn)

Elke OAuth server heeft twee endpoints (lees: URL's): de authorisatie endpoint en de token endpoint. Hieronder zie je de endpoints van een aantal bekende servers:
| Service | Authorization endpoint | Token endpoint |
|---|---|---|
| Deze cursus | https://websec.paulwagener.nl/o/authorize/ | https://websec.paulwagener.nl/o/token/ |
| GitHub | https://github.com/login/oauth/authorize | https://github.com/login/oauth/access_token |
| https://accounts.google.com/o/oauth2/auth | https://accounts.google.com/o/oauth2/token | |
| https://www.facebook.com/dialog/oauth | https://graph.facebook.com/oauth/access_token |
De authorisatie endpoint is de URL waar je de gebruiker heenstuurt om hem te laten inloggen op de website en om op 'Toestaan' te laten klikken. Deze site redirect daarna weer terug naar je eigen site / app met een speciale authorisatie code. De token endpoint is de OAuth API waar we al onze access tokens uit kunnen halen, maar dan hebben we wel eerst die authorisatie code nodig.
Om te authoriseren hebben we de volgende URL parameters nodig: ( documentatie)
- response_type: "token" of "code". Met "token" krijg je direct een access token in de redirect URL. Handig als je de API maar 1x hoeft te gebruiken. Minder handig als je de API langer wilt blijven gebruiken, want access tokens blijven vaak niet langer dan een uur geldig. Dan moet je de gebruiker elk uur opnieuw laten inloggen. Met "code" krijg je een authorisatie code die je kan inwisselen voor een speciale refresh_token, daar kan je tot in de oneindigheid nieuwe access tokens mee maken. Voor deze opdracht gebruiken we "token".
- client_id: Jouw gekozen client id
- redirect_uri: optioneel, en eigenlijk ook redundant. Want die geef je ook vaak op als je je registreert als client bij de provider. Als de gebruiker op 'Toestaan' heeft geklikt wordt hij naar deze URL teruggestuurt met de authorisatie code of access token
- scope: optioneel, kan je mee aangeven welke gedeeltes van de API je wilt kunnen gebruiken
- state: optioneel, een string die je kan meegeven die ook weer wordt teruggestuurd als de gebruiker wordt terug geredirect. Kan handig zijn.
Voor deze site is de authorisatie URL:
https://websec.paulwagener.nl/o/authorize/?client_id=(CLIENT_ID)&response_type=token
Hint: Let je wel op dat er een slash staat achter
authorize in de URL?
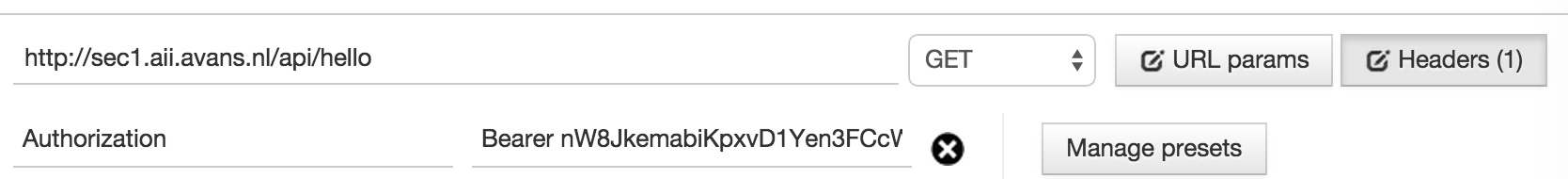
De access token kan je nu gebruiken om een request te doen naar /api/hello. De token geef je mee door de volgende HTTP header mee te sturen:
Authorization: Bearer nW8JkemabiKpxvD1Yen3FCcWM3k7vr
Uiteraard moet je je eigen access token dan gebruiken. Er zijn vele tools waarmee je HTTP requests mee kan maken met je eigen headers en data. In de screenshots gebruiken we Postman.

Hint: Let op dat je de Authorization data als header meestuurt. Via de POST form-data of als URL parameter gaat niet werken!
Web applicaties
Wat doen we als de token verloopt en je nog steeds de API wil gebruiken? Je kan natuurlijk de gebruiker opnieuw naar de authorisatie URL sturen voor een nieuwe access token. Maar als jouw web applicatie dagelijks de gebruiker meerdere keren per dag redirect om op 'Geef toestemming' te klikken wordt die daar helemaal gek van.
OAuth heeft hier de zogenaamde refresh tokens voor verzonnen. Dit is een uitgebreidere manier om access tokens te krijgen en is meer geschikt voor webapplicaties. We moeten wel helemaal terug naar het begin en alle stappen net iets anders doen:
- Ga naar
/o/applications/ en verander jouw applicatie zodat deze nu als
Authorization grant type de waarde
Authorization code heeft.

- Ga opnieuw naar dezelfde authorisatie URL van vorige keer, maar nu met response_type=code in plaats van response_type=token
- Je wordt nu teruggestuurd met een zogenaamde authorisatie code

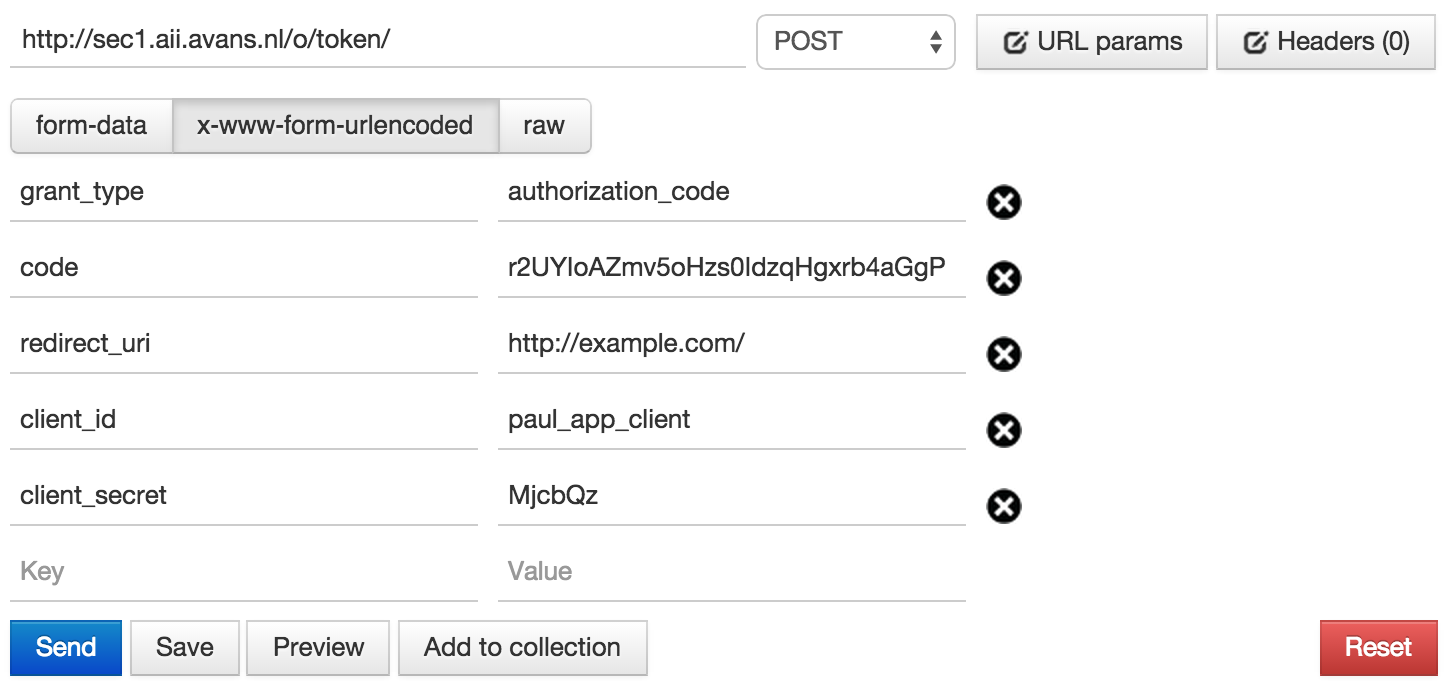
Deze authorisatie code is nog geen access token op zich, maar kan een webapplicatie wel inwisselen voor een access token. Dit doet het door een POST request te doen naar de token endpoint. We moeten daarvoor de volgende parameters meesturen:
- grant_type: Moet de waarde "authorization_code" hebben.
- code: De authorisatie code die we hebben gekregen van de authorisatie endpoint.
- redirect_uri: Dezelfde URL die we eerder als redirect_uri hebben gebruikt.
- client_id: De client id die je hebt verzonnen
- client_secret: De client secret die je hebt verzonnen
Doe er niet te lang over, authorisatie codes verlopen vaak al na enkele minuten. Als je het goed doet krijg je een response
met daarin de refresh_token (en een gratis access_token!). Als je een
invalid_grant error krijgt betekent dat dat jouw code verlopen is en dat je een nieuwe moet aanvragen. Als je een
invalid_client error krijgt moet je goed controleren of je redirect_uri, client_id en client_secret allemaal goed staan ingesteld. En
als je een
access_denied krijgt moet je nog een keer heel goed controleren of je redirect_uri echt
exact hetzelfde is als toen je je app hebt geregistreerd.. Krijg je een andere error? Controleer dan nog een
keer extra goed of de URL eindigt op
/token/ (die laatste slash is belangrijk!) en dat je alle data verstuurd als form data via POST.


Gefeliciteerd, je hebt nu een refresh token! Een oneindige bron van nieuwe access tokens. Je vraagt je bijna af waarom OAuth uberhaupt de moeite doet om een authorisatie code te hebben als die toch maar zo kort gebruikt wordt. De reden hiervoor is dat dit mechanisme ervoor zorgt dat alleen de webapplicatie de refresh en access tokens kan ophalen, en niet de gebruiker. Zonder de juiste client_secret kan de gebruiker namelijk helemaal niets met de authorisatie code.
We schakelen voor het gebruik van de refresh token even over naar een hele andere site
Bij Google hebben we een OAuth client geregistreerd en de volgende gegevens gekregen:
Client id: 507532281075-92u6kon3r2kpesqbadmt29cnlvtpjbkh.apps.googleusercontent.com
Client secret: yTmMOl9GfCFl-F4QoESfi7HT
Refresh token: 1/EpIRGrHcCV8wi54zGwJoKUklSTkndrJvj1mixqNrgkY"
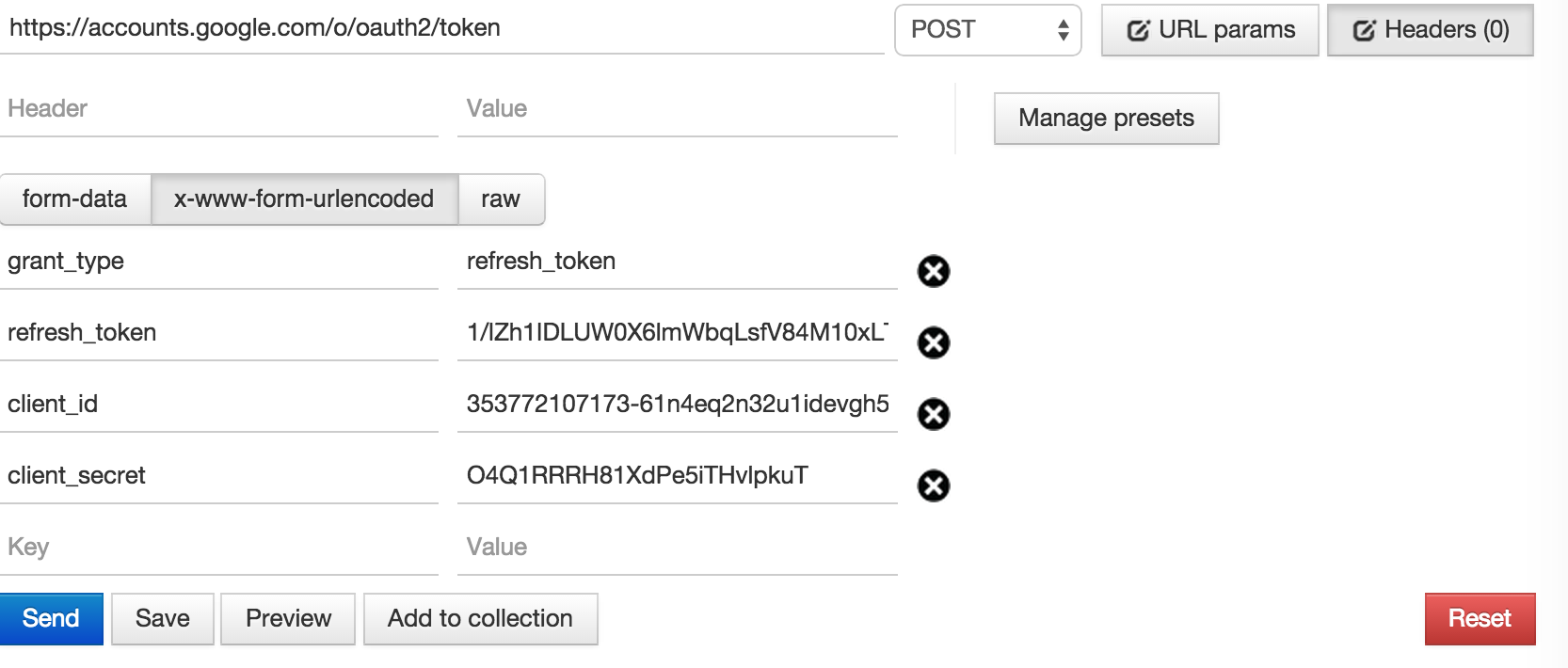
Met deze gegevens kunnen we weer een POST doen naar de token endpoint (voor Google: https://accounts.google.com/o/oauth2/token) om een access token te genereren. Dit keer hoeven we geen redirect_uri mee te sturen en moeten we de grant_type parameter op 'refresh_token' zetten:
Hint: Deze keer geen slash achteraan de token URL endpoint, goed opletten!

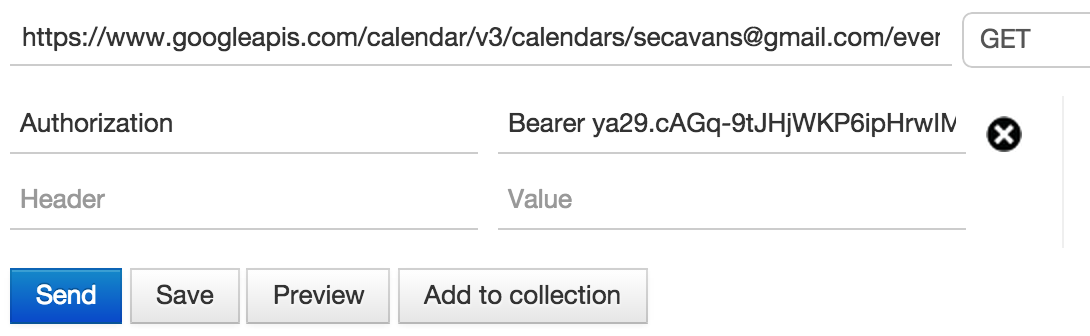
Gebruik de access token die je krijgt om een API call te doen naar https://www.googleapis.com/calendar/v3/calendars/websec.paulwagener@gmail.com/events. Vergeet niet weer de juiste Authorization header te gebruiken om je access token in te zetten! Als je het goed doet krijg je alle events uit onze Google Calender te zien in JSON formaat.

Genoeg tutorial, tijd voor het echte werk! We gaan handmatig het hele OAuth proces doorlopen voor een Google API. Dat mag weer de Google Calendar API zijn maar dan voor je eigen Google Calendar. Maar je mag ook een andere API kiezen zoals Gmail of Google Drive.
Details over Google OAuth 2.0 kan je vinden op deze pagina. Let op dat je API's eerst moet activeren in de Developer Console. Dat is ook de plek waar je je Client ID en Client secret krijgt, die maak je aan onder APIs & auth > Credentials. Maak een nieuwe client aan voor een standaard web applicatie.
Gebruik de authorisatie URL zoals die hier staat gedocumenteerd.
Hint: Vergeet niet de juiste scope te gebruiken zodat de gebruiker ook echt toestemming kan geven voor een bepaalde API. Bij Google zijn de scopes meestal URL's. Voor Google Calendar kan je de scope bijvoorbeeld hier vinden
Mini webapp
Maak een kleine webapplicatie in PHP of JavaScript waarmee je de requests uit de vorige opdracht automatisch uitvoert (je mag ook een OAuth framework gebruiken)